AlbinoMouse pour Shaarli
Vous ne connaissez pas « Shaarli » ? Il s’agit d’un outil très pratique, développé par sebsauvage, pour enregistrer et partager des adresses web, des documents, pour prendre des notes, etc.
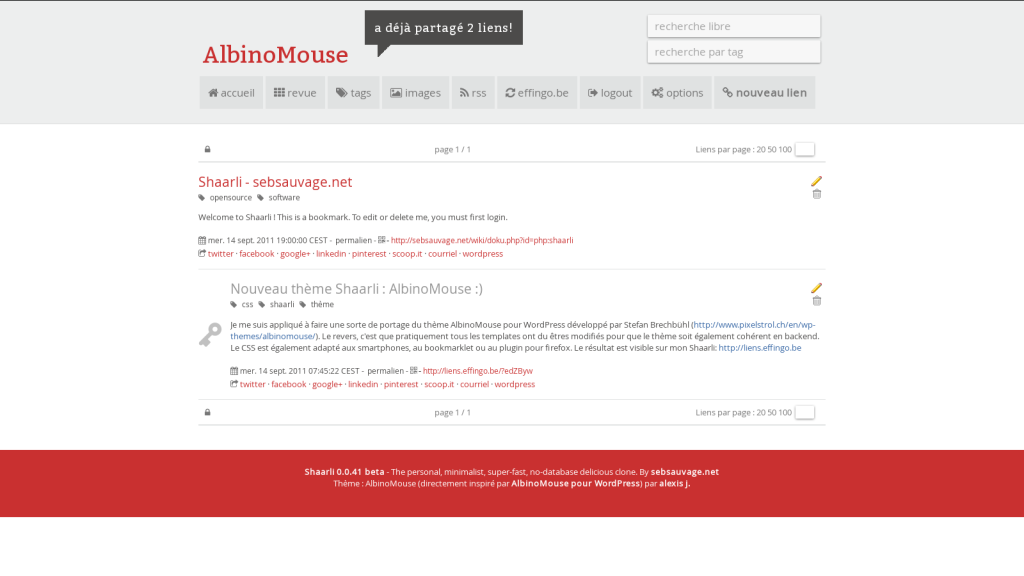
Le thème AlbinoMouse pour Shaarli, que j’ai développé, ajoute quelques fonctionnalités et est directement inspiré de AlbinoMouse pour WordPress, le thème de ce blog, développé par Stefan Brechbühl. Le but étant d’intégrer les deux.
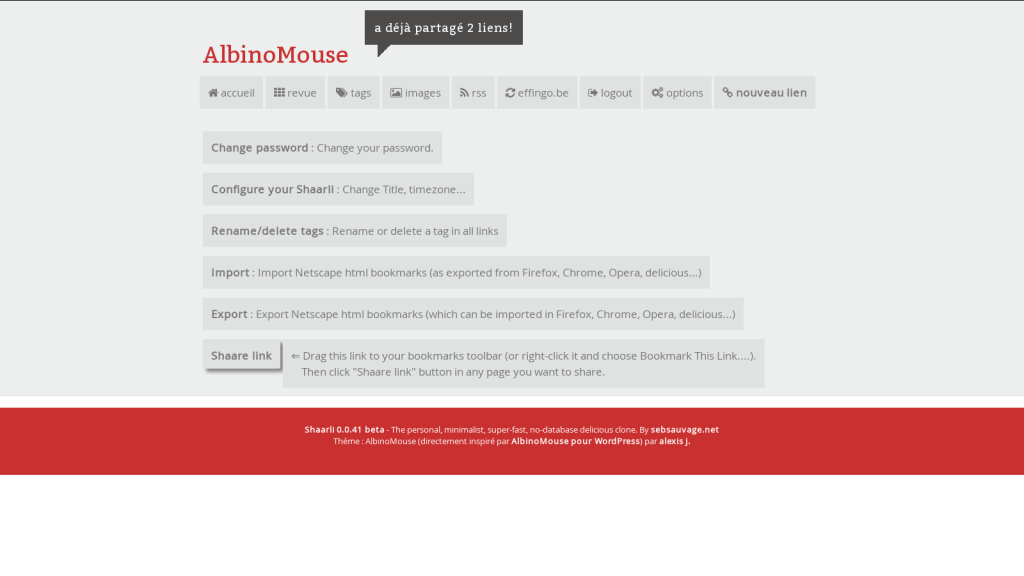
Tous les fichiers templates ont du êtres adaptés en plus du CSS principal pour que le thème soit cohérent (également en backend ou lors de la première utilisation de Shaarli-AlbinoMouse).
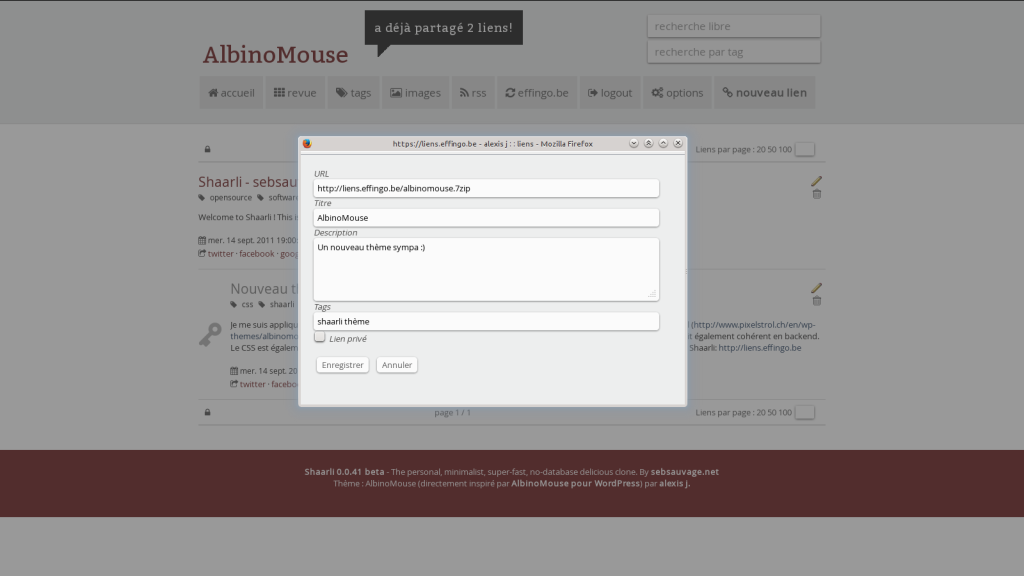
Le CSS est adapté aux smartphones, au bookmarklet ou au plugin pour Mozilla Firefox.
Le résultat est visible sur mon Shaarli: http://liens.effingo.be
Fichiers supplémentaires à une installation standard de Shaarli
- le CSS AlbinoMouse (fichier /inc/albinomouse.css)
- les fichiers templates Albinomouse (tous les fichiers du répertoire /tpl)
- les polices Bitter et OpenSans (dossier /fonts)
- la police Glyphicons Halflings du framework Bootstrap est utilisée pour afficher les icônes. (ici dans le dossier /inc/boostrap-glyphicons.css et polices Glyphicons dans /inc/font. Les CSS chargées depuis le fichier /inc/includes.html)
Fonctionnalités supplémentaires incluses
- partage social : le thème inclut des liens de partage social sans tracking pour Twitter, Facebook, Google+, LinkedIn, Pinterest, Scoop.it, mailto (et WordPress si votre session est active et l’url de votre site WordPress adaptée dans le fichier /inc/linklist.html. Pensez également à indiquer votre identifiant Twitter après le « via » dans ce fichier.)
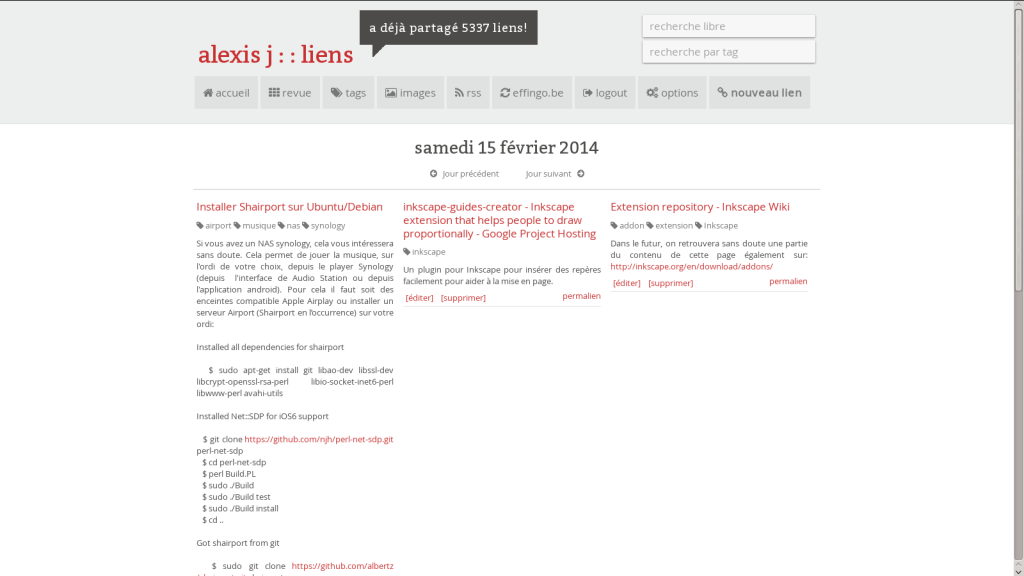
- boutons d’édition et de suppression à chaque entrée de l’affichage de /inc/daily.html
- champs de recherches libres ou par tags sur toutes les pages de contenu (/inc/linklist/daily/picwall/tagcloud.html
Modification du fichier index.php (commenté « AlbinoMouse »)
- forçage du français pour l’affichage de la date;
- suppression de la virgule dans l’affichage de la date;
- suppression automatique des attributs ajoutés par Facebook dans les URLs.
Télécharger Shaarli-AlbinoMouse
Ce fichier comprend tous les fichiers, polices, librairies requises pour avoir un Shaarli installable et utilisable directement. Il suffit de décompresser le fichier et de l’uploader par ftp sur votre site web. Démo du frontend: http://liens.effingo.be
GitHub
Vous pouvez retrouver les fichier ici: https://github.com/alexisju/Shaarli-AlbinoMouse/
Licences open sources
- AlbinoMouse est distribué sous licence GPLv3;
- Police OpenSans : licence Apache (cfr texte de la licence dans le dossier /fonts);
- Police Bitter : licence SIL OFL (cfr texte de la licence dans le dossier /fonts).
- Bootstrap Framework, Twitter (http://getbootstrap.com) : Licence MIT
- Police Glyphicons Halflings (http://glyphicons.com/) : même licence que Bootsrap.





Merci beaucoup
problème résolu
Bonjour,
félicitation pour votre thème Shaarli.
J’ai un petit problème les icônes ne s’affiche pas sur les boutons (tags, rss, etc..).
dans l’archive zip de github je ne trouve pas:
la police Glyphicons Halflings du framework Bootstrap est utilisée pour afficher les icônes. (ici dans le dossier /inc/boostrap-glyphicons.css et polices Glyphicons dans /inc/font.
cordialement
ps: mon Shaarli de test
http://syntaxeror.bl.ee/
C’était bien une erreur de ma part. Les fichiers ont été uploadés. :-)